Khi thiết kế giao diện web, chắc hẳn các bạn đã từng nghe đến đến thuật ngữ Responsive Web Design. Vậy thì responsive là gì? Và nó có ý nghĩa như thế nào trong việc thiết kế web? Tại sao cần phải thiết kế website chuẩn responsive? Tất tần tật những câu hỏi bạn đang thắc mắc trên sẽ có trong bài viết này!
Responsive là gì?
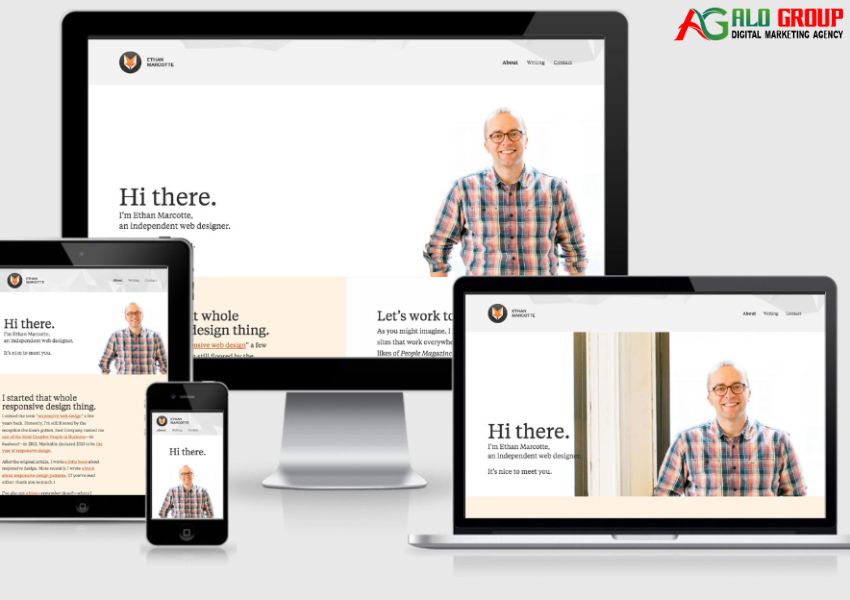
Responsive là tính năng của một trang web cho phép nó tự động thay đổi kích thước và hiển thị của nó để phù hợp với kích cỡ màn hình của thiết bị hiển thị trang web, bất kể trình duyệt và thiết bị đó là máy tính, điện thoại hoặc tablet. Điều này cung cấp trải nghiệm người dùng tốt hơn và tiện lợi hơn trên các thiết bị khác nhau. Responsive design sử dụng CSS và HTML để tạo ra các tầm nhìn và layout cho mỗi kích cỡ màn hình, và sử dụng JavaScript để xử lý các tác vụ như chuyển đổi giao diện và điều chỉnh độ rộng của các yếu tố trang web. Thiết kế web chuẩn responsive cần phải được kiểm tra trên các thiết bị và trình duyệt khác nhau để đảm bảo tính tương thích và trải nghiệm người dùng tốt nhất.
Tổng quan, responsive design là một yếu tố quan trọng trong thiết kế trang web hiện nay vì nó cung cấp trải nghiệm tốt hơn cho người dùng trên các thiết bị khác nhau và giúp tăng tốc độ tải trang và tính thân thiện với người dùng. Vừa rồi bạn đã biết được responsive là gì, tiếp theo hãy cùng tìm hiểu tần quam trọng của responsive trong web nhé!
Ưu điểm của việc thiết kế website chuẩn responsive
Sau khi tìm hiểu responsive là gì. Tiếp theo hãy cùng chúng tôi tìm hiểu về lợi ích từ việc thiết kế website chuẩn responsive. Có nhiều lợi ích khi sử dụng thiết kế website chuẩn Responsive, bao gồm:
- Trải nghiệm người dùng tốt hơn: Website Responsive cung cấp một trải nghiệm người dùng tốt hơn cho người truy cập trên mọi thiết bị.
- Tăng tốc độ tải trang: Trang web Responsive có thể tải nhanh hơn vì nó sử dụng một số tập tin tương tự cho các kích cỡ màn hình khác nhau.
- Tăng tốc SEO: Có thể được tối ưu hơn cho công cụ tìm kiếm, giúp tăng thứ hạng tìm kiếm và tăng lượng traffic.
- Tiết kiệm chi phí: Bạn chỉ cần thiết kế một trang web Responsive cho tất cả các thiết bị, tránh việc phải thiết kế và xây dựng nhiều trang web riêng cho mỗi loại thiết bị.
- Tăng tính linh hoạt và tương thích: Có thể tương thích với nhiều loại thiết bị và màn hình khác nhau, giúp tăng tính linh hoạt và tương thích của web.
Nhược điểm của việc thiết kế website chuẩn responsive
Một số nhược điểm của việc thiết kế website chuẩn responsive:
- Tốn thời gian và chi phí cao hơn so với việc thiết kế một trang web cho một kích thước màn hình cụ thể.
- Có thể gặp sự khó chịu khi chuyển giao diện trên các thiết bị khác nhau.
- Cần kiểm tra và sửa đổi trên nhiều thiết bị, trình duyệt khác nhau để đảm bảo tính nhất quán và tương thích.
- Nếu thiết kế không tốt, có thể dẫn đến trải nghiệm người dùng kém và tốc độ tải trang chậm hơn.
- Cần có kiến thức về CSS và JavaScript để thiết kế một trang web chuẩn responsive tốt.

Các yếu tố quan trọng cần lưu ý khi thiết kế website Responsive
Dưới đây là những yếu tố quan trọng mà bạn cần lưu ý lại khi thiết kế web với responsive. Đầu tiên, hãy cùng phân biệt sự khác nhau giữa Responsive và Adaptive.
Phân biệt Responsive và Adaptive
Responsive và Adaptive là hai kiểu thiết kế web khác nhau có mục đích tương tự nhưng có cách hoạt động và các lợi ích khác nhau. Responsive là một phong cách thiết kế web cố định cho trang web của bạn tự động cải thiện khi xem trên các thiết bị với kích cỡ màn hình khác nhau. Nó sử dụng CSS và JavaScript để tạo ra một giao diện tự động thay đổi theo kích cỡ của màn hình.
Adaptive là một phong cách thiết kế web cụ thể, trang web sẽ tải về một bản cụ thể dành cho mỗi loại thiết bị và kích cỡ màn hình. Trang web sẽ tải về một bản cụ thể cho mỗi loại thiết bị và kích cỡ màn hình, tạo ra một trải nghiệm tuyệt vời cho người dùng. Responsive cung cấp một trải nghiệm tổng thể tốt hơn với một số tập tin tốt hơn và tính linh hoạt cao hơn, trong khi Adaptive cung cấp một trải nghiệm tuyệt vời hơn cho mỗi loại thiết bị và kích cỡ màn hình cụ thể.
Dòng chảy hiển thị
Dòng chảy hiển thị (Fluid Grid Layout) là một phần quan trọng của thiết kế web Responsive. Nó sử dụng một bố trí cố định theo tỷ lệ phần trăm để tạo ra một giao diện mà tất cả các phần của nó có thể tự động thay đổi kích cỡ khi xem trên các thiết bị với kích cỡ màn hình khác nhau. Dòng chảy hiển thị cho phép các phần tử trên trang web của bạn tự động thay đổi kích cỡ và vị trí để phù hợp với kích cỡ màn hình của người dùng. Điều này giúp tạo ra một trải nghiệm tốt hơn cho người dùng khi truy cập trang web của bạn từ các thiết bị khác nhau, bất kể kích cỡ màn hình của họ.
Breakpoint
Breakpoint là một điểm trong thiết kế web Responsive, định nghĩa một điểm cụ thể trong độ rộng màn hình mà trang web sẽ chuyển đổi từ một bố cục đến một bố cục khác. Ví dụ, một breakpoint có thể được đặt tại 720px, tức là khi độ rộng màn hình truy cập trang web giảm dưới 720px, trang web sẽ chuyển đổi từ một bố cục tối ưu cho màn hình rộng sang một bố cục tối ưu cho màn hình cầm tay hoặc tablet. Có thể nói rằng việc ssử dụng breakpoints giúp cho thiết kế web responsive hoạt động tốt hơn bằng cách cho phép bạn tùy chỉnh giao diện trang web theo kích cỡ màn hình cụ thể của người dùng.
Các giá trị Max và Min
Max và Min là hai thuộc tính CSS được sử dụng trong thiết kế web Responsive để xác định kích cỡ tối đa và tối thiểu của một phần tử trong trang web. Thuộc tính Max-width xác định kích cỡ tối đa của một phần tử, chặn nó không thể mở rộng quá mức độ này, giúp cho giao diện trang web không bị lệch khi màn hình truy cập rộng hơn mức tối đa được xác định. Thuộc tính Min-width xác định kích cỡ tối thiểu của một phần tử, chặn nó không thể thu nhỏ quá mức độ này, giúp cho giao diện trang web không bị lệch khi màn hình truy cập hẹp hơn mức tối thiểu được xác định. Sử dụng Max và Min giúp cho thiết kế web Responsive hoạt động tốt hơn bằng cách cho phép bạn kiểm soát kích cỡ cụ thể của mỗi phần tử trong trang web, giúp cho giao diện trang web trông đẹp và không bị lệch khi màn hình truy cập thay đổi.

Thiết kế Mobile-first hay Desktop-first
Mobile-first design là một phương pháp thiết kế web mà nền tảng di động được ưu tiên hơn trong quá trình thiết kế. Điều này có nghĩa là các thiết kế sẽ được xây dựng cho một trải nghiệm tốt nhất trên các thiết bị di động, sau đó mở rộng để hoạt động trên các máy tính để bàn và các thiết bị khác. Trong khi đó, Desktop-first design là một phương pháp thiết kế web mà nền tảng máy tính để bàn được ưu tiên hơn trong quá trình thiết kế và sau đó được chuyển đổi để hoạt động trên các thiết bị di động. Tất cả hai phương pháp đều có ưu điểm và nhược điểm của riêng mình và lựa chọn của bạn sẽ phụ thuộc vào nhu cầu và mục tiêu của dự án của bạn.
Các bước thiết kế website chuẩn Responsive
Sau khi trả lời cho câu hỏi responsive là gì. Hãy cùng tìm hiểu các bước thiết kế website chuẩn responsive.
Bước 1: Khai báo thẻ Meta viewpoint của website
Thẻ meta viewpoint là một thẻ HTML được sử dụng để chỉ định độ rộng của trình xem trên màn hình của một thiết bị di động. Nó cho phép bạn đặt một giá trị cố định cho chiều rộng của trình xem và giúp tránh việc trình xem tự động thay đổi kích thước khi trang web được truy cập từ một thiết bị di động.
Ví dụ, nếu bạn muốn trình xem của trang web của bạn luôn luôn là 320 pixel, bạn có thể sử dụng thẻ sau để khai báo điều này: <meta name=“viewport” content=“width=320, initial-scale=1”> Trong đó, width=320 chỉ định chiều rộng của trình xem, và initial-scale=1 chỉ định tỷ lệ ban đầu của trang web khi mở.
Bước 2: Viết CSS cho từng giao diện thiết bị
Để viết CSS cho từng giao diện thiết bị, chúng ta sử dụng các Media Query. Một Media Query là một câu lệnh CSS đặc biệt được sử dụng để áp dụng một tập các luật CSS cho một phạm vi đặc biệt của thiết bị hoặc kích thước màn hình. Ví dụ, nếu bạn muốn áp dụng một tập các luật CSS cho màn hình truy cập với chiều rộng từ 320 đến 480 pixels, bạn có thể sử dụng Media Query sau: @media only screen and (min-width: 320px) and (max-width: 480px) { /* CSS rules here */ } Trong đó, only screen xác định rằng Media Query chỉ áp dụng cho màn hình (không bao gồm in hoặc thiết bị khác), min-width: 320px xác định kích thước tối thiểu mà Media Query sẽ áp dụng, và max-width: 480px xác định kích thước tối đa mà Media Query sẽ áp dụng.
Bạn có thể sử dụng nhiều Media Query cho nhiều kích thước màn hình khác nhau, với mỗi tập luật CSS riêng cho mỗi kích thước màn hình. Điều này giúp cho trang web của bạn trông tốt hơn trên tất cả các loại thiết bị và kích thước màn hình khác nhau.
Bước 3: Kiểm tra responsive có chuẩn chưa?
Có một số cách để kiểm tra xem trang web của bạn có phù hợp với việc sử dụng trên các thiết bị với màn hình khác nhau hay không.
- Sử dụng công cụ trình duyệt: Trình duyệt Chrome cung cấp tính năng “Chế độ xem tạm thời” cho phép bạn xem trang web trên màn hình cỡ khác nhau mà không cần thay đổi thiết bị thực sự.
- Sử dụng thiết bị giả lập: Có rất nhiều công cụ trực tuyến hoặc phần mềm máy tính cho phép bạn giả lập việc sử dụng trang web trên các thiết bị di động khác nhau.
- Sử dụng thiết bị thực tế: Tốt nhất là kiểm tra trang web trên các thiết bị thực tế với các kích thước màn hình và độ phân giải khác nhau để đảm bảo rằng nó hoạt động tốt trên tất cả các thiết bị.
Câu hỏi thường gặp – FAQs
Thiết kế website Responsive có cần đặt cọc không?
Không cần đặt cọc trước khi thiết kế website Responsive. Điều này tùy thuộc vào nhà cung cấp dịch vụ thiết kế web và chính sách của họ. Một số nhà cung cấp có thể yêu cầu đặt cọc trước khi bắt đầu thiết kế, trong khi một số khác có thể cho phép thanh toán sau khi hoàn thành dự án. Tùy thuộc vào nhu cầu của bạn và chính sách của nhà cung cấp, bạn có thể yêu cầu thông tin chi tiết về các điều khoản và điều kiện trước khi đặt cọc. Chúng tôi khuyên bạn nên tìm hiểu kỹ về nhà cung cấp dịch vụ và chính sách của họ trước khi quyết định.
Có thiết kế website bằng WordPress không?
Có, bạn có thể thiết kế và xây dựng trang web bằng WordPress. Đây là một nền tảng quản lý nội dung (CMS) phổ biến và dễ sử dụng, cho phép bạn tạo ra các trang web tùy chỉnh với một giao diện trực quan và dễ sử dụng. Bạn có thể sử dụng các giao diện mẫu hoặc tùy chỉnh giao diện của mình bằng cách sử dụng các plugin và thành phần giao diện WordPress.
Chi phí để làm website Responsive là bao nhiêu tiền?
Không thể chỉ ra một giá cụ thể cho việc làm một trang web responsive vì nó phụ thuộc vào nhiều yếu tố như kích thước và phức tạp của trang web, số lượng trang, tính năng cần thiết, chất lượng giao diện và thiết kế, v.v. Tuy nhiên, giá thị trường cho dịch vụ tạo trang web responsive thường khoảng từ 500 đến 5,000 USD, hoặc nhiều hơn tùy thuộc vào các yếu tố đã nêu.
Lời kết
Trên đây là những kiến thức cơ bản cần có khi bắt đầu thiết kế website chuẩn responsive. Chắc chắn sau khi đọc những thông tin trên, bạn cũng đã có thể trả lời được câu hỏi responsive là gì. Alo Group hy vọng với những nội dung trên có thể giúp bạn có một nền tảng vững vàng khi thiết kế trang web responsive.