Breadcrumb là gì?

Vai trò của Breadcrumbs trong SEO website
Sau khi tìm hiểu khái niệm breadcrumb là gì, hãy đến với vai trò của tính năng này trong SEO nhé
Cải thiện trải nghiệm người dùng:
- Hỗ trợ người dùng dễ dàng điều hướng trên trang web.
- Giảm đường dẫn click chuột khi điều hướng qua các cấp của trang web.
- Tăng sự quan tâm của người dùng đến các yếu tố quan trọng hơn trong hệ thống phân cấp của trang web.
- Thúc đẩy sự tương tác mạnh mẽ của người dùng.
Tác động đặc biệt đến SEO:
- Tăng lượng anchor text liên quan đến từ khóa trên trang web.
- Có thể được sử dụng để giảm sự trùng lặp nội dung trên page.
- Tạo nền tảng để hiển thị snippets trong các trang kết quả của công cụ tìm kiếm.
Các loại Breadcrumb
Các loại của breadcrumb là gì? Breadcrumb có 3 loại chính gồm:
- Path Breadcrumb
- Location Breadcrumb
- Attribute Breadcrumb
Mỗi loại sẽ phục vụ một mục đích riêng biệt, do đó trước khi áp dụng bất kỳ loại nào vào trang web của mình, bạn cần xác định loại đường dẫn điều hướng nào phù hợp nhất với trang web của mình.
Xem thêm :
Path Breadcrumb – Breadcrumb theo đường dẫn
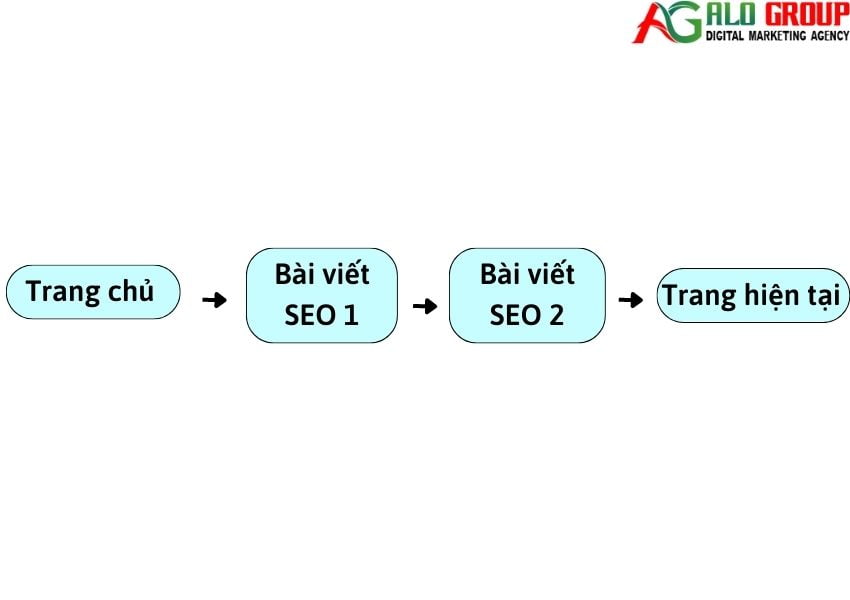
Breadcrumb theo đường dẫn hoặc Path Breadcrumb là loại Breadcrumb hiển thị đường dẫn hoặc danh mục mà người dùng đã từng truy cập, tương tự như lịch sử duyệt web. Tuy nhiên, tính năng này hiện chưa được sử dụng nhiều trên các trang web, vì người dùng thường truy cập không cố định từ trang này sang trang khác, dẫn đến khó khăn trong việc xác định vị trí của mình trong cấu trúc web. Ngoài ra, tính năng này cũng có thể dễ dàng bị thay thế bởi nút “Back” trong trình duyệt.

Ví dụ: Nếu bạn đang tìm kiếm thông tin về SEO và đã truy cập vào các bài viết khác nhau, Path Breadcrumb sẽ hiển thị dạng như sau: “Trang chủ > Chủ đề SEO > Bài viết 1 > Bài viết 2 > Bài viết 3”
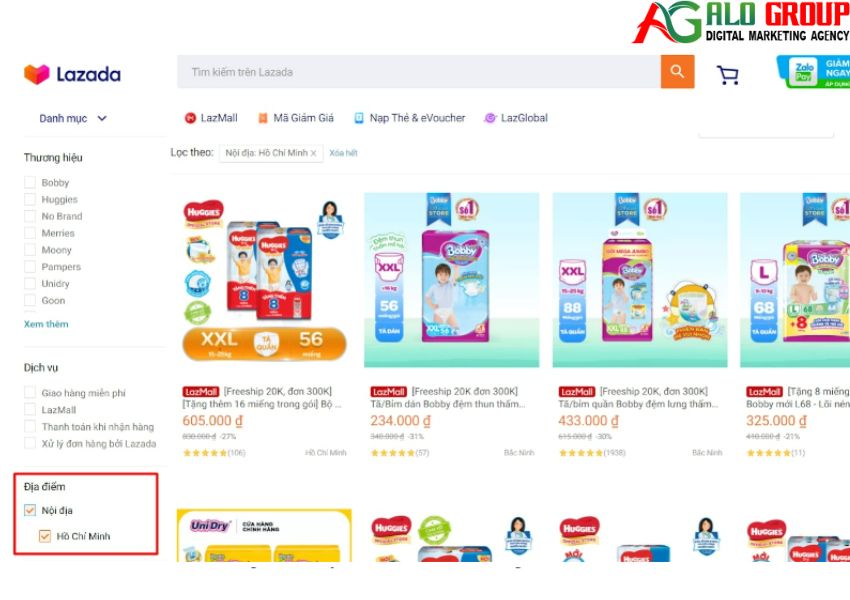
Location Breadcrumb – Breadcrumb theo địa điểm
Breadcrumb theo địa điểm là loại đường dẫn điều hướng dựa trên cấu trúc của một trang web. Chúng giúp người dùng hiểu và dễ dàng điều hướng theo hệ thống phân cấp của trang web. Đây là loại Breadcrumb phổ biến nhất hiện nay, cho phép người dùng biết mình đang ở đâu trong cấu trúc trang web và dễ dàng điều hướng trở lại trang chủ hoặc một trang bất kỳ trước đó.
Attribute Breadcrumb – Dựa trên thuộc tính

Lợi ích của việc sử dụng Breadcrumb là gì
Mặc dù hiện nay có nhiều trang web đã áp dụng Breadcrumb và không chỉ là những trang web đơn giản, mà thực tế chúng có cấu trúc phân loại nhiều tầng nội dung khá phức tạp. Tuy nhiên, đó là cách mà hầu hết các trang web sử dụng, đặc biệt là các trang có quy mô lớn, vì việc sử dụng Breadcrumb một cách thông minh và hiệu quả sẽ mang lại nhiều lợi ích. Hãy xem 4 lợi ích của việc sử dụng breadcrumb là gì nhé!
Giúp người đọc hình dung được họ đang ở đâu trong website
Thanh Breadcrumbs là một công cụ hữu ích để giúp người dùng hiểu được cấu trúc chung của toàn bộ website và dễ dàng tìm kiếm thông tin mà họ cần. Việc sử dụng thanh Breadcrumbs giúp người dùng chuyển hướng giữa các mục nội dung khác nhau một cách thuận tiện và tiết kiệm thời gian, không cần phải tìm kiếm lại từ đầu hoặc điều hướng một cách mò mẫm.
Thêm vào đó, việc đặt thanh Breadcrumbs ở đúng vị trí cũng làm cho trang web của bạn trở nên chuyên nghiệp hơn. Ngoài ra, thanh công cụ này còn giúp cải thiện trải nghiệm người dùng và tăng hiệu quả làm SEO cho trang web của bạn.
Cung cấp đường link nhanh đến thư mục cấp cao hơn
Trang thư mục này sẽ hiển thị các bài viết liên quan hoặc nội dung tương tự đến nội dung mà bạn đang đọc. Ví dụ, nếu bạn đang đọc trang về áo sơ mi trên trang web bán quần áo, trên thanh công cụ sẽ xuất hiện các mục như “Bộ sưu tập>>Áo>>Áo sơ mi”, và nếu bạn muốn xem các loại áo khác như polo, tee, hoodie,… bạn chỉ cần nhấp vào mục “Áo” để xem thêm.
Các mục điều hướng này được sắp xếp một cách hiệu quả để giúp người dùng di chuyển và tìm kiếm nhanh chóng, tiện lợi hơn, từ đó tăng cường trải nghiệm của người dùng.
Giảm tỷ lệ thoát trang (Bounce Rate)
Người dùng thường truy cập vào các trang web được xếp hạng cao trong kết quả tìm kiếm Google. Thanh Breadcrumbs sẽ hiển thị “trước – trong – sau” sau tiêu đề của trang, làm tăng khả năng người dùng quan tâm và tiếp tục nhấp vào các liên kết. Breadcrumbs giúp người dùng dễ dàng tìm đến danh mục cấp cao hơn và tìm thấy nội dung tương tự trên trang.
Nếu người dùng rời khỏi trang nhưng vẫn xem tiếp các nội dung của trang, điều này sẽ giúp giảm tỷ lệ Bounce Rate trên toàn trang web. Tỷ lệ Bounce Rate là tỷ lệ phần trăm số lượng người truy cập vào trang web và rời khỏi mà không xem bất kỳ nội dung nào khác.
Tỷ lệ rời khỏi trang trung bình cũng là một trong những tiêu chí quan trọng để đánh giá chất lượng của trang web từ khía cạnh SEO.
Có tác động tích cực đến Google
Việc sử dụng Breadcrumbs không chỉ cải thiện trải nghiệm người dùng mà còn có nhiều lợi ích cho các công cụ tìm kiếm. Thực tế, Google đánh giá cao các trang web sử dụng Breadcrumbs một cách hợp lý và công cụ này có ảnh hưởng tích cực đến thứ hạng của trang web khi được tìm kiếm.
Khi bạn áp dụng cấu trúc dữ liệu cho Breadcrumbs, nó sẽ hiển thị dưới dạng Rich Snippet trên kết quả tìm kiếm Google. Khi áp dụng Schema Markup cho Breadcrumbs, cấu trúc này sẽ được hiển thị.
Sự khác biệt giữa hiện tại và trước đây là thay vì sử dụng dấu gạch chéo /, mũi tên sang phải > được sử dụng. Thay vì sử dụng dấu gạch ngang – để phân tách nội dung, Google sử dụng text theo định dạng Schema. Điều này cho thấy Google đã chú ý đến yếu tố Breadcrumbs trong trang web của bạn.
Ngoài ra, chính Google cũng sử dụng Breadcrumbs để hiển thị kết quả tìm kiếm.
Khi nào nên sử dụng Breadcrumb?

Breadcrumb đem lại nhiều lợi ích cho người dùng và cấu trúc Website, đặc biệt là cho những Website có nhiều hơn 2 cấp độ trong đường dẫn. Các Website lớn và phức tạp, có nhiều cấp độ nội dung sẽ được hưởng lợi rất nhiều từ việc sử dụng Breadcrumb. Ví dụ, các Website thương mại điện tử với hàng ngàn sản phẩm, danh mục, tìm kiếm theo từng tiêu chí hay các trang thông tin với nhiều danh mục khác nhau đều cần sử dụng Breadcrumb để cung cấp cho người dùng một hướng dẫn rõ ràng và thuận tiện để tìm kiếm nội dung mong muốn.
Cách triển khai điều hướng Breadcrumb
Bạn có thể tham khảo các cách triển khai breadcrumb sau đây:

Mẫu HTML markup cho Breadcrumb Trail
Dưới đây là một ví dụ về HTML markup cho Breadcrumb Trail:
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Trang chủ</a></li>
<li class="breadcrumb-item"><a href="#">Danh mục sản phẩm</a></li>
<li class="breadcrumb-item active" aria-current="page">Sản phẩm đặc biệt</li>
</ol>
</nav>
Trong đó:
<nav>là thẻ gốc của Breadcrumb Trail, được đặt trong thuộc tínharia-labelđể cung cấp thông tin cho trình đọc màn hình rằng đây là Breadcrumb.<ol>là danh sách đánh số, trong đó mỗi phần tử của Breadcrumb Trail sẽ được đặt trong thẻ<li>của danh sách này.- Mỗi phần tử của Breadcrumb Trail được đặt trong thẻ
<li>và được xác định là mộtbreadcrumb-item. - Trong mỗi
breadcrumb-item, nếu đó là phần tử đang được xem (trang hiện tại), ta thêm lớpactivevào<li>và đặt thuộc tínharia-current="page"để thông báo cho trình đọc màn hình rằng đó là trang hiện tại. - Link cho mỗi
breadcrumb-itemđược thêm vào trong thẻ<a>với thuộc tínhhreflà đường dẫn đến trang tương ứng.
Lưu ý: Khi triển khai Breadcrumb, nên sử dụng các ký tự đơn giản như: >, >>, › (dấu ngoặc kép tiếng Pháp), », / hoặc //. Tuy nhiên, tốt nhất nên sử dụng một loại ký tự phân tách nhất định cho toàn bộ trang web để tăng tính nhất quán. Việc sử dụng các ký tự này sẽ làm tăng tính quen thuộc và mang lại trải nghiệm tốt cho người dùng.
Structured Data (Dữ liệu cấu trúc) & Breadcrumb
Để đảm bảo Google hiểu được Breadcrumb, bạn nên sử dụng schema.org vocabulary. Các dạng dữ liệu có cấu trúc như Microdata, RDFa, và JSON-LD đều hỗ trợ hiệu quả trong việc này. Áp dụng các dạng dữ liệu có cấu trúc cho Breadcrumb giúp các công cụ tìm kiếm có thêm khả năng hiển thị đường dẫn trong snippets của website trong kết quả tìm kiếm.
Sử dụng thuộc tính Structured Data trong Điều hướng Breadcrumb
Structured Data là một định dạng dữ liệu được sử dụng để đánh dấu thông tin trên trang web, giúp các công cụ tìm kiếm hiểu được nội dung của trang web và cung cấp các tính năng hiển thị đặc biệt trong kết quả tìm kiếm.
Trong trường hợp điều hướng breadcrumb, bạn có thể sử dụng thuộc tính “breadcrumb” trong định dạng Schema.org để xác định các mục điều hướng của trang web. Thuộc tính này cho phép bạn chỉ định tên và đường dẫn của mỗi mục trong mục điều hướng breadcrumb.
Mẫu Breadcrumb Markup sử dụng Microdata
Đây là một ví dụ về Breadcrumb Markup sử dụng Microdata:
<div itemscope itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/danh-muc/"
class="breadcrumb-link">
<span itemprop="name">Danh mục</span></a>
<meta itemprop="position" content="1" />
</span> >
<span itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/danh-muc/danh-muc-con/"
class="breadcrumb-link">
<span itemprop="name">Danh mục con</span></a>
<meta itemprop="position" content="2" />
</span> >
<span itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/danh-muc/danh-muc-con/san-pham/"
class="breadcrumb-link">
<span itemprop="name">Sản phẩm</span></a>
<meta itemprop="position" content="3" />
</span>
</div>
Trong ví dụ này, chúng ta sử dụng thuộc tính itemscope để khai báo BreadcrumbList và itemtype="http://schema.org/BreadcrumbList" để chỉ định kiểu dữ liệu cho danh sách Breadcrumb. Mỗi mục của danh sách sẽ được khai báo bằng cách sử dụng ListItem và itemtype="http://schema.org/ListItem".
Chúng ta sử dụng itemprop="name" để chỉ định tên của mục và itemprop="position" để chỉ định vị trí của mục trong danh sách Breadcrumb. Cuối cùng, chúng ta sử dụng thẻ meta để chỉ định giá trị của position.
Lưu ý rằng chúng ta có thể sử dụng bất kỳ ký tự phân cách nào cho Breadcrumb, và phải chắc chắn sử dụng ký tự đồng nhất trong suốt trang web.
Mẫu Breadcrumb Markup sử dụng RDFa
Đây là một ví dụ về cách sử dụng RDFa để tạo ra mã Breadcrumb Markup đầy đủ:
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Breadcrumb">
<a href="/" rel="v:url" property="v:title">Trang chủ</a> ›
<div typeof="v:Breadcrumb">
<a href="/danh-muc/" rel="v:url" property="v:title">Danh mục</a> ›
<div typeof="v:Breadcrumb">
<a href="/danh-muc/loai-san-pham/" rel="v:url" property="v:title">Loại sản phẩm</a> ›
<span class="breadcrumb_last" property="v:title">Sản phẩm của tôi</span>
</div>
</div>
</div>
Trong đoạn mã trên, chúng ta sử dụng thuộc tính xmlns:v để định nghĩa namespace cho RDFa. Tiếp theo, sử dụng thuộc tính typeof để xác định loại đối tượng là v:Breadcrumb.
Tại mỗi mức độ của breadcrumb, sử dụng một thẻ div để đại diện cho một mức breadcrumb và xác định loại đối tượng của nó bằng cách sử dụng thuộc tính typeof="v:Breadcrumb".
Sau đó, bạn sử dụng các thẻ a và span để tạo ra các liên kết và phần tử cuối cùng trong breadcrumb. Đối với mỗi liên kết, nhập thuộc tính rel="v:url" để chỉ định URL của liên kết và thuộc tính property="v:title" để chỉ định tiêu đề của liên kết.
Cuối cùng, dùng một lớp breadcrumb_last trên phần tử cuối cùng để đánh dấu nó là phần tử cuối cùng của breadcrumb.
Mẫu Breadcrumb Markup sử dụng JSON-LD
Đây là một ví dụ cho mẫu Breadcrumb Markup sử dụng JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://example.com"
},
{
"@type": "ListItem",
"position": 2,
"name": "Danh mục sản phẩm",
"item": "https://example.com/products"
},
{
"@type": "ListItem",
"position": 3,
"name": "Sản phẩm A",
"item": "https://example.com/products/product-a"
}
]
}
</script>
Trong ví dụ này, chúng ta sử dụng cấu trúc dữ liệu JSON-LD để đánh dấu Breadcrumb cho ba trang web: Trang chủ, Danh mục sản phẩm và Sản phẩm A. Mỗi mục được mô tả như một ListItem với các thuộc tính position, name và item. Thuộc tính position cho biết vị trí của mục trong danh sách, name là tên của mục và item là liên kết đến trang web tương ứng.
Chú ý rằng, bạn cần thay đổi các giá trị trong ví dụ này để phù hợp với trang web của bạn.
Cách kiểm tra Structured Data cho Breadcrumb
Để đảm bảo rằng dữ liệu Breadcrumb Markup bạn triển khai là chính xác và hợp lệ, hãy bắt đầu bằng việc sao chép mã đó và dán vào Google Structured Data Testing Tool. Công cụ này sẽ xác thực markup dữ liệu có cấu trúc của bạn và cung cấp thông tin về bất kỳ lỗi nào có thể gặp phải.
Lưu ý rằng, nếu bạn sử dụng một đánh dấu dữ liệu không hợp lệ, thì các công cụ tìm kiếm có thể bỏ qua Breadcrumb Markup của bạn và không hiển thị nó trong kết quả tìm kiếm.
Tuy nhiên, chỉ triển khai Breadcrumb Markup không đảm bảo tối ưu hiệu quả cho trang web của bạn. Có nhiều loại Breadcrumb Markup phổ biến khác nhau với cách hiển thị khác nhau, do đó, bạn nên tìm hiểu và triển khai một loại Breadcrumb phù hợp nhất với nội dung và mục đích của trang web của bạn.

Các mẹo ứng dụng Breadcrumb hiệu quả
Mẹo ứng dụng breadcrumb là gì? Khi sử dụng Breadcrumb trên trang web của mình, hãy ghi nhớ các mẹo sau để đạt được hiệu quả và cải thiện trải nghiệm cho người dùng:
-
Sử dụng Breadcrumb như một tính năng bổ sung: Breadcrumb là một tính năng bổ sung và không nên thay thế cho menu chính. Hãy nhớ rằng nó chỉ là một tính năng tiện lợi hoặc một sơ đồ điều hướng thứ cấp để giúp tăng trải nghiệm duyệt web.
-
Không liên kết trang hiện tại trong điều hướng Breadcrumb: Mục cuối cùng trong đường dẫn không cần thiết hiển thị vị trí của người dùng hiện tại. Không có ý nghĩa gì khi thêm liên kết của trang hiện tại vào Breadcrumb. Nếu bạn vẫn muốn hiển thị nó, đảm bảo rằng chỉ hiển thị tên danh mục mà không chèn liên kết trang hiện tại.
-
Sử dụng dấu phân cách: Dấu “>” được sử dụng phổ biến nhất để phân tách các liên kết trong Breadcrumb. Ngoài ra, còn có thể sử dụng các biểu tượng khác như: →, >>, //,… tùy thuộc vào tính thẩm mỹ của trang web.
-
Cần chú ý đến kích thước và màu sắc: hãy để đủ khoảng cách giữa các breadcrumb để người dùng dễ nhìn và tương tác, đặc biệt là trên thiết bị di động. Nên lưu ý màu sắc của thanh breadcrumb, vì bạn không muốn người dùng chỉ tập trung vào nó mà bỏ qua menu chính. Thông thường, breadcrumb có giao diện kém nổi bật hơn menu điều hướng chính.
-
Sử dụng kiểu chữ đơn giản: đừng sử dụng những font chữ quá “nghệ thuật”, phức tạp và gây khó nhìn. Breadcrumbs được tạo ra để giúp người dùng nhìn và hiểu một cách trực quan. Việc sử dụng kiểu chữ quá phức tạp chỉ khiến cho người dùng càng bối rối và đây không phải là trải nghiệm tốt cho người dùng.
Cách tối ưu Breadcrumb cho website?
Cách tối ưu breadcrumb là gì? Breadcrumb là một công cụ quan trọng để giúp tăng trưởng và phát triển của website. Tuy nhiên, để đạt được hiệu quả tối đa, bạn cần biết cách sử dụng nó một cách hợp lý và hiệu quả. Dưới đây là một số lưu ý cần nắm để tối ưu hóa công cụ này.

Breadcrumbs hướng đến người dùng
Khi tạo Breadcrumbs, ưu tiên hàng đầu là bạn phải đặt lợi ích của người dùng trên hết. Hãy tưởng tượng mình là người truy cập và tạo ra phiên bản tốt nhất cho họ trước. Sau đó, bạn có thể tiếp tục tối ưu hóa cho công việc SEO. Tuy nhiên, hãy tránh việc sử dụng Breadcrumbs để quá tập trung vào từ khóa, điều này sẽ giảm trải nghiệm của người dùng và có thể gây ra hậu quả tiêu cực như tăng tỷ lệ thoát trang, giảm lượng truy cập và số lượt click.
Vị trí của Breadcrumbs
Để đảm bảo rằng người dùng có thể dễ dàng sử dụng Breadcrumbs, bạn nên đặt chúng ở vị trí dễ nhìn thấy nhất. Có hai vị trí phổ biến để đặt Breadcrumbs trên một trang web:
-
Phía đầu trang: Đặt Breadcrumbs ở phía đầu trang giống như một mục lục, giúp người dùng có thể nhanh chóng truy cập đến các trang con của trang chính. Điều này đặc biệt hữu ích cho các trang web có nhiều cấp độ và mục lục phức tạp.
-
Dưới thanh điều hướng chính: Đặt Breadcrumbs dưới top Navigation bar cũng là một vị trí thích hợp, nơi mà người dùng có thể dễ dàng truy cập và nhìn thấy ngay khi cần. Breadcrumbs được đặt ở vị trí này có thể giúp người dùng dễ dàng quay lại các trang con từ trang chính.
Dù bạn đặt Breadcrumbs ở đâu trên trang web, hãy đảm bảo chúng được hiển thị rõ ràng và dễ dàng sử dụng để giúp người dùng điều hướng trang web của bạn một cách hiệu quả.
Chú ý đến thiết kế Breadcrumbs
Khi thiết kế kích thước cho Breadcrumbs, cần chọn kích thước phù hợp với tổng thể website. Không nên chọn kích thước quá lớn cho Breadcrumbs, vì điều này sẽ chiếm nhiều diện tích trên trang web và gây phân tán sự chú ý của người dùng, dẫn đến họ bỏ qua top menu và page title. Hãy chọn kích thước hợp lý để Breadcrumbs có thể hiển thị đầy đủ thông tin mà vẫn giữ được sự cân đối với tổng thể trang web.






